The Nullish Coalescing Operator (??) is a feature in JavaScript that was introduced in ECMAScript 2020. Using this operator, you can handle default values for variables that might be null or undefined.
Before its introduction, the logical OR operator (||) was commonly used for this purpose, but it wasn’t always suitable because it handles all falsy values. The ?? operator provides a more precise and clearer alternative.
What is the Nullish Coalescing Operator (??)?
The nullish coalescing (??) operator is a logical operator that is used to check if a value is null or undefined.
If its left-hand side operand is null or undefined, then it returns its right-hand side operand (fallback value).
If its left-hand side operand is not null or undefined, then it returns the left-hand side operand.
For example:
let userInput = null;
let inputValue = userInput ?? "default";
console.log(inputValue); // Output: defaultHere, userInput is null, so the ?? operator returns the fallback value 'default'.
Now, you might be thinking, how is it different from the logical OR || operator?🤔
This is different from the logical OR || operator, because the || operator returns the right-hand side operand if the left-hand operand is any falsy value (like false, 0, '', NaN, etc.), not only null or undefined. While the ?? operator only focuses on the null or undefined.
Why use the Nullish Coalescing (??) operator instead of the Logical OR (||) operator?
The ?? operator only focuses on null and undefined values, while the || operator checks for all falsy values (like false, 0, '', NaN, etc.), which can lead to unexpected results.
For example:
let obj = {};
let value = obj.age ?? "default value";
console.log(value); // Output: default valueHere, age is undefined in the object, so the ?? operator returns the fallback value default value.
Now, let’s take another example to understand this better.
let userInput = "";
let inputValue = userInput ?? "default";
console.log(inputValue); // Output: <empty string>Here, userInput is an empty string, which is a falsy value and not null or undefined, so the ?? operator returns <empty string>.
Now let’s see what happens if you use || instead of ??.
let userInput = "";
let inputValue = userInput || "default";
console.log(inputValue); // Output: defaultHere, the || operator returns default because it checks any falsy value.
Another reason for using ?? instead of || operator is readability.
Code using ?? is generally clearer and more readable because its purpose is directly linked to handling null and undefined. It provides a fallback value when a variable is null or undefined, making the code more readable and less prone to errors.
Nullish operator ?? with logical operators AND/OR
You can also use the ?? operator with other logical operators to check multiple conditions.
For example:
let userInput = null;
let inputValue = userInput ?? 'default' || 'alternative';
console.log(inputValue); // Output: defaultHere, inputValue gets the value default because the left-hand operand (userInput) is null.
Now let’s see what happens if userInput is not null.
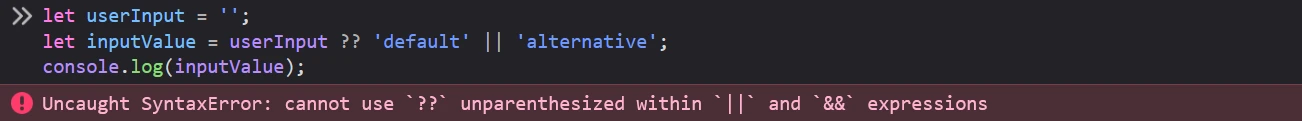
let userInput = '';
let inputValue = userInput ?? 'default' || 'alternative';
console.log(inputValue);

Oops!! This throws an error😬😬
But why does this happen?🤔
This happens because the Nullish Coalescing Operator (??) cannot be used directly within logical operators like || OR and && AND without proper parentheses around it.
The reason for that is JavaScript has specific rules for operator precedence, which refers to the priority levels of different operators, which means the order in which operations are evaluated.
For example: ?? has a lower precedence than || and &&, so placing it inside parentheses ensures it’s evaluated first within logical expressions.
So the correct way to use ?? directly with logical operators:
let userInput = "";
let inputValue = (userInput ?? "default") || "alternative";
console.log(inputValue); // Output: alternativeHere, the parentheses force JavaScript to evaluate the ?? operation first, and after that, the result is used in the logical OR operation with alternative.
👉 Next tutorial: JavaScript Optional Chaining