In HTML, elements are classified into two categories: block-level elements and inline elements.
They differ based on how they are displayed on the web page and how they interact with other elements.
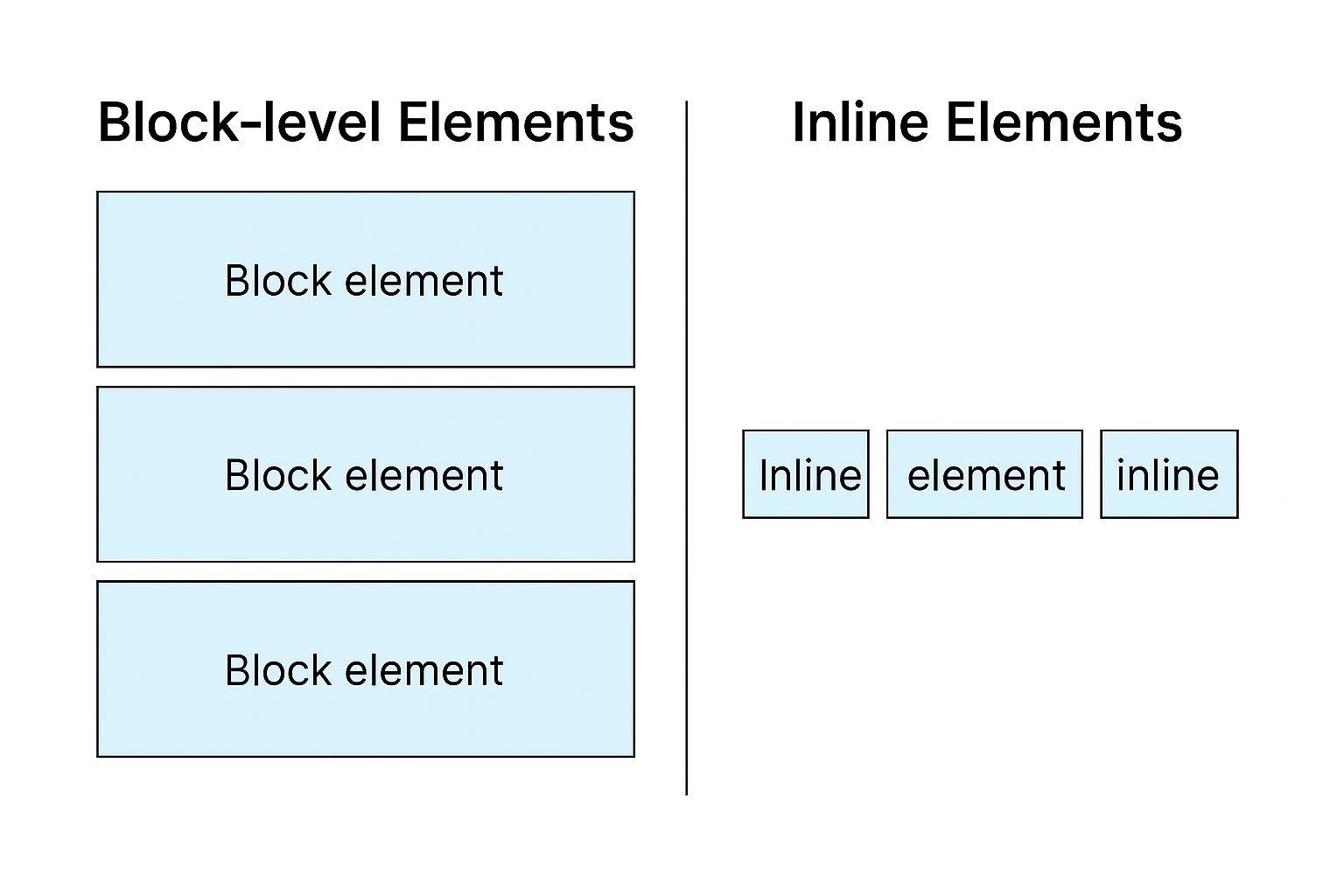
Block-level elements create a block of content that takes up the full width of its parent container and creates a line break after the element.
Some of the block-level elements in HTML are as follows:
<div><p><h1> to <h6><form><table><section>
On the other hand, Inline elements only take up the necessary width of their content and do not create a line break after the element.
Some of the inline elements in HTML are as follows:
<a><button><code><input><label><span>
It's important to understand the difference between block-level and inline elements when building web pages, as it can affect the layout and styling of your content.
By default, block-level elements are displayed one below the other, while inline elements are displayed side by side within a line of text.

However, this can be changed using CSS to achieve the desired layout and styling for your web page.
Note: Some elements can have both block and inline behavior, depending on how they are used.
For example, an <img> element, when inserted within a paragraph, behaves like an inline element, but when inserted within a container, behaves like a block-level element with a fixed width and height.
👉 Next tutorial: HTML Semantic vs. Non-Semantic Elements